Testing the accessibility of interfaces is crucial for ensuring that everyone can use and access digital products and services. That’s why we at JetRuby pay close attention to the accessibility of our interfaces. This article is dedicated to the tools the JetRuby developers use to ensure a comfortable user experience when creating Android apps.
The importance of accessibility
Accessibility of interfaces refers to the design and development of digital products and services that are usable and accessible by people with disabilities. These disabilities may include physical, visual, auditory, or cognitive impairments. Ensuring that digital products and services are accessible to everyone is crucial in creating an inclusive society where everyone can participate and contribute equally.
Accessibility in interfaces is particularly important because the digital world has become increasingly essential in our daily lives. Many tasks that were traditionally performed in person can now be done online, such as shopping, banking, and socializing. This means that people with disabilities who may have difficulty with physical access have more opportunities to engage in these activities but only if the interfaces are designed with accessibility in mind.
Accessibility testing should be integrated into the design and development process to identify potential barriers and ensure that digital products and services are usable by the widest possible range of people. Some common accessibility features include keyboard navigation, closed captions or transcripts for audio and video content, high contrast or adjustable font sizes, and screen readers for visually impaired users.
The importance of accessibility in interfaces cannot be overstated. The World Health Organization estimates that there are over one billion people with disabilities worldwide, with 15% of the global population being affected by some form of disability.
By ensuring that digital products and services are accessible to people with disabilities, developers can open up their products to a new market of users who were previously unable to access them. This can help to increase the overall reach and impact of digital products and services, as well as create more opportunities for people with disabilities to participate in society.
Another key benefit of accessible interfaces is that they can help to avoid legal consequences. In many countries, including the United States and the European Union, accessibility is required by law. Failure to comply with accessibility regulations can result in legal action, including fines and lawsuits.
Those are just a few examples of why accessibility testing is crucial. So let us proceed with a more in-depth review of the tools we use at JetRuby to ensure accessibility while creating Android applications in particular.
Android accessibility scanner
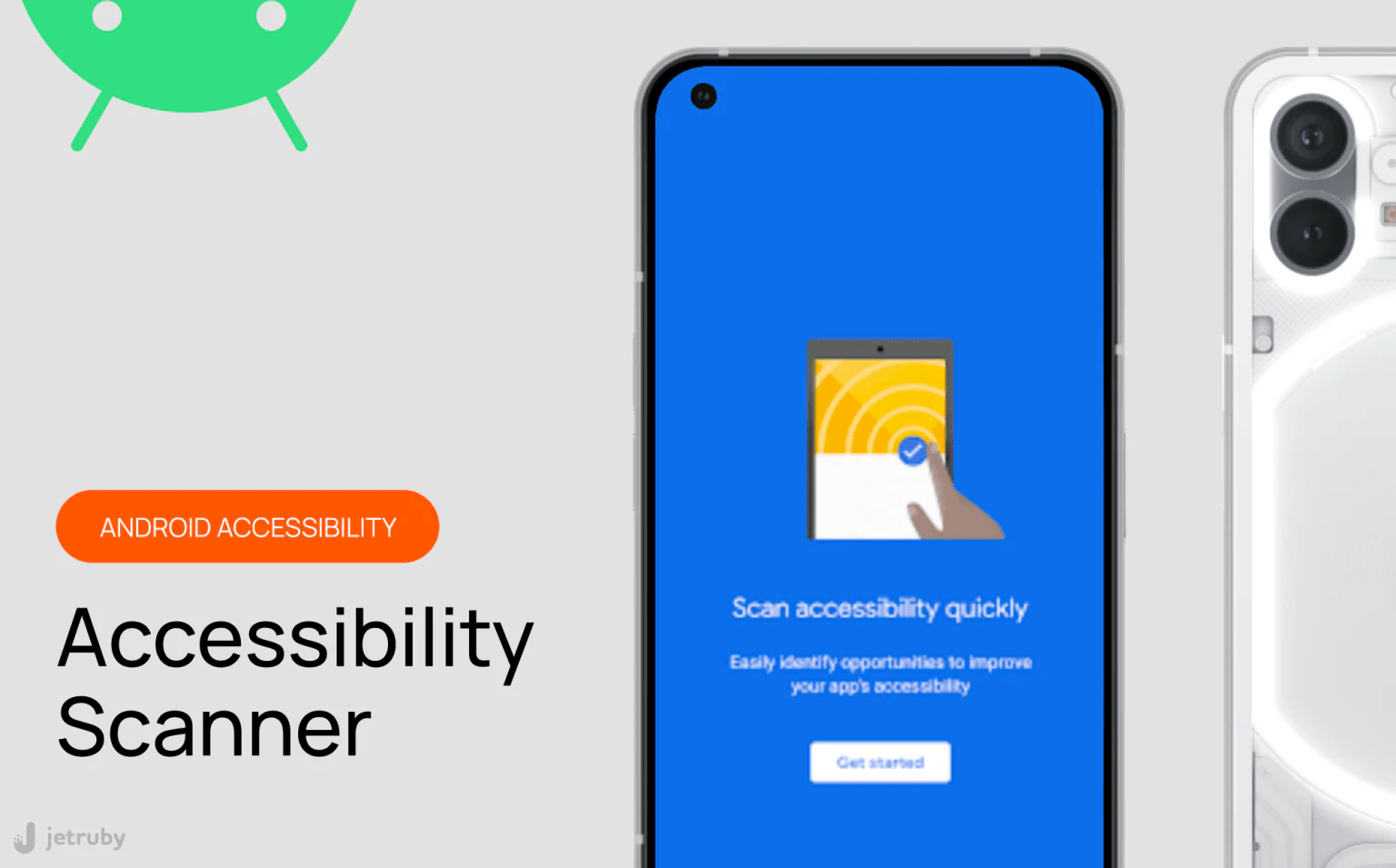
Google has developed a tool to make mobile application interfaces for Android OS more accessible to users with disabilities. It’s called Accessibility Scanner, and it scans the graphical user interface and displays a description of the accessibility issues found. It also gives recommendations for fixing them. For instance, to make controls bigger or add text labels on them, increase image contrast, change a font, etc. All of that will improve the usability and accessibility of the interface.
Master Mobile Media Buying Design Secrets! 📱🚀
Ready to skyrocket your campaign results? Grab your free guide packed with design strategies for better ad performance.
Learn MoreWhat we test for
- Content shortcuts
- Touch targets
- Clickable elements
- Text and image contrast
You can use Accessibility Scanner on smartphones and tablets running Android 6.0 or above. It’s also up for download in Google Play.
How it works
The Accessibility Scanner application does not require special technical skills for its use and, among other things, is recommended for ordinary people who can file a report on the problematic interface and send it to the developer. Our developers, though, usually use this tool themselves, since the results of its tests may look unintelligible to a person who’s not acquainted with the app development process.
From a technical point of view, Accessibility Scanner is a so-called accessibility service or an application that runs in the background and interacts with the Android OS accessibility API in order to provide additional functionality for users with disabilities.
Having opened the interface that needs to be tested, the scanner will sequentially describe all the issues found and offer options for fixing them. It’s also possible to display all found issues in a single list and send it as a report by email.
The Accessibility Scanner is a great tool for basic testing, but it has a significant drawback. The scanner only detects obvious issues, like text size, touch target size, missing image shortcuts, and so on. In more complex cases, it’s not that effective. That’s why it can’t compete with real manual testing.
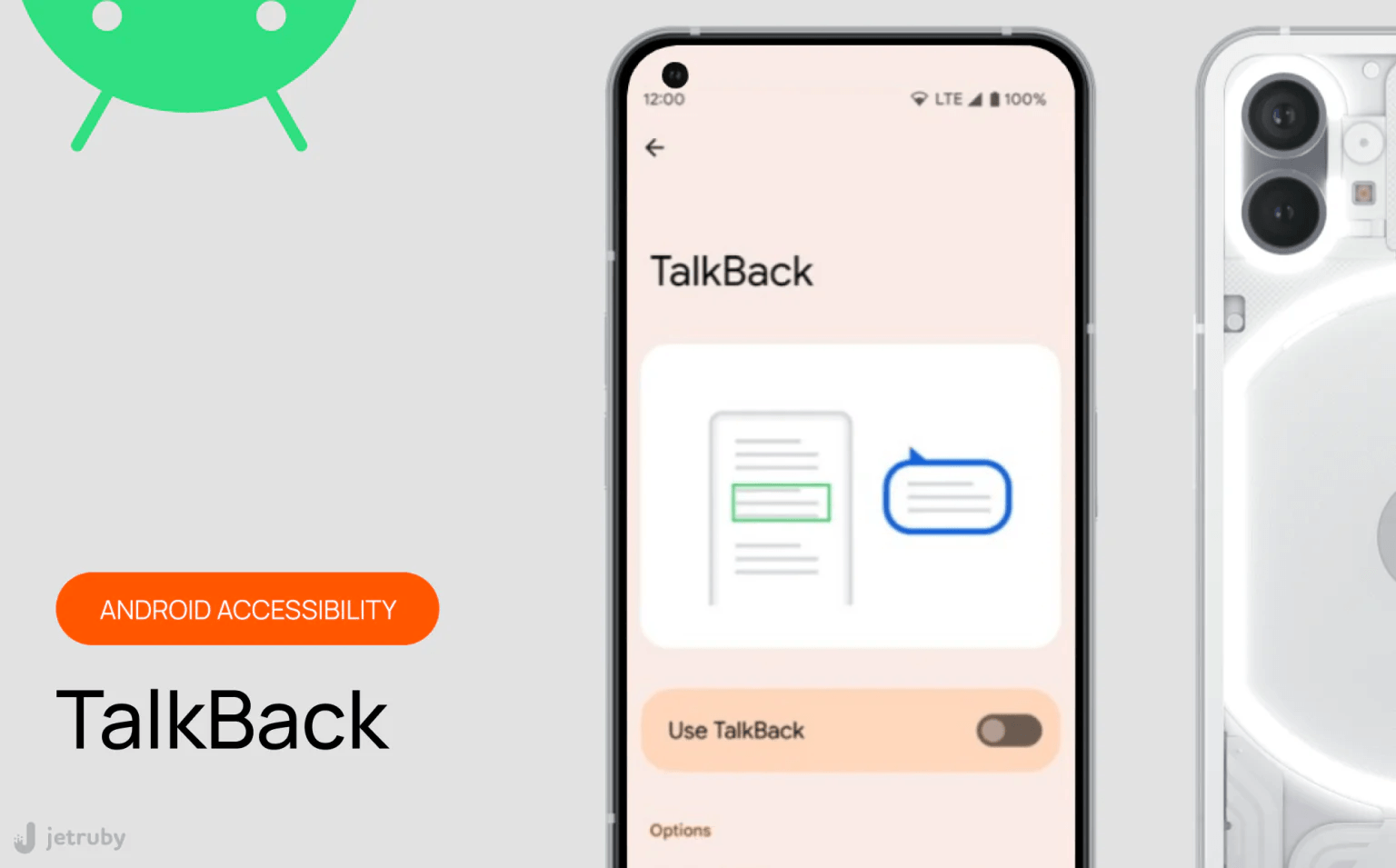
TalkBack
TalkBack is Android’s built-in screen reader. When TalkBack is on, users can interact with their Android-powered device without seeing the screen. Users with visual impairments might rely on TalkBack when using our applications, so it’s important to ensure there aren’t any issues.
How it works
People with vision impairments use their fingers to “explore” the interface, and when they come across any element that can be acted on, or any block of text, TalkBack helps. For text (including things like time and notifications) the screen reader service tells exactly what’s written on the screen. What concerns clickable elements, TalkBack explains what button it is, and lets people act with a double tap or move to the next element without triggering anything. It’s pretty well thought out, making it possible for people with visual impairments to use audible prompts and basically do anything on their smartphone.
What we test for
- Are all the elements properly labeled allowing TalkBack to read them to the user?
- Are notifications or popup windows being read to the user?
- Can users swipe through a page to navigate and explore every element on the page?
- Are users able to use the double-tap feature to randomly explore the application or pick specific elements to explore?
Testing the accessibility of an app explains how easy it is to navigate, access, and comprehend its content.
Keeping Web Content Accessibility Guidelines (WCAG) in mind, we perform manual and automated Accessibility testing. Thus, in order to avoid pitfalls, we usually incorporate Accessibility testing in the early stages of the Software Development Life Cycle.
Hopefully, you found this article helpful! If you’re interested in learning more design and development tips and insights check out the JetRuby blog. We’ve got articles, tutorials, and resources to help you stay up-to-date with the latest trends and techniques.