
Comments in code might not only be some text floating around the functions, variables, and classes, but they might contain some extra semantic information. With this improvement, you can navigate through projects much faster or even organize your knowledge. In this blog post, I’ll show you two ways to add extra metadata to comments in Visual Studio.
Intro
Navigating through a large codebase might be a complicated task. It might especially be an issue when you have big projects (not to mention legacy systems) where logical parts are spread across many different files.
Visual Studio offers many tools that help with moving between headers, declarations, class hierarchies, and all references of a given symbol. But what if you’d like to put a “to-do” item? Or an extra note? Such supplementary information can not only help with quick tasks but also might build knowledge about a system.
Here are the things you might want to use to help in Visual Studio:
- Task list
- Hashtags (as an extra plugin)
Let’s start with the first one.
Task Lists
Visual Studio contains a feature that enables users to add metadata directly in comments. It’s called the task list. Take a look at this piece of code from my legacy project:
class ShaderProgram
{
private:
GLuint mId;
std::vector<Shader *> mShaders; // refactor: convert to smart pointers!
public:
// todo: implement other special member functions!
ShaderProgram();
~ShaderProgram();
As you can see above, I put keywords like refactor: or todo: inside comments.
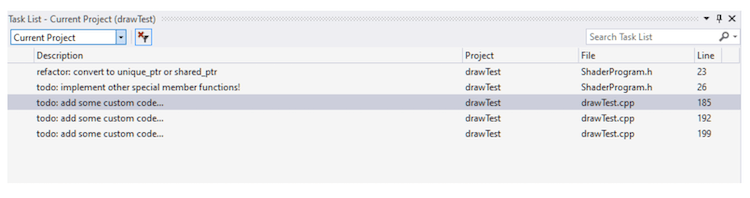
Visual Studio builds an index of all comments with those special keywords and shows them in a separate window:
This is a handy way of managing simple activities or just taking some small notes for the future. What’s more, the refactor keyword is a custom marker. Visual Studio adds flexibility to set it in the environment settings.
Here’s the link to the documentation Use the Task List – Visual Studio | Microsoft Docs
The task list is a nice improvement! The metadata lives inside comments so that other developers can pick up the same information. Still, you cannot easily transfer custom keywords, and the task window offers only basic support. For example, it doesn’t group things (like grouping all of the to-do lines).
Is there anything better?
Hashtags in Visual Assist
For several years I’ve been a happy user of Visual Assist, which is an excellent tool for enhancing various aspects of Visual Studio (have a look at my previous blog posts here or here). The tool also has a powerful feature called Hashtags. This is a combination of named bookmarks, the task list, and tags that you might know from social networks.
Take a look at the example from my project with extra notes:
/// creates and can build GLSL programs, #shadersSystem
class ShaderProgram
{
private:
GLuint mId;
std::vector<Shader *> mShaders; // #refactor convert to smart pointers
public:
/// #refactor #ruleOfZero implement other special member functions!
ShaderProgram();
~ShaderProgram();
As you can see, this is just regular source code, but please notice those words preceded by #. I’m using them to mark places that might be worth refactoring. For example, notes about refactoring:
std::vector<Shader *> mShaders; // #refactor convert to smart pointers
Or another example:
/// creates and can build GLSL programs, #shadersSystem
This time I’ve used #shadersSystem, which groups elements that are crucial to the handling of OpenGL Shaders in my animation application.
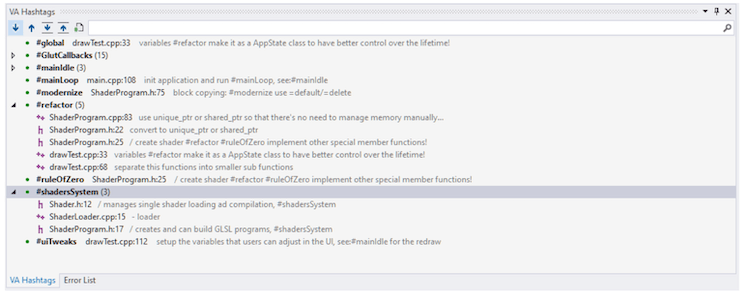
Below you can see all of the tags that are displayed in the VA Hashtags window. Similar to Visual Studio, Visual Assist scans the source code and presents the indexed data.
In the picture above, you can see lots of different tags that I put throughout the code. For example:
- #GlutCallbacks – this refers to all callbacks that I passed to the GLUT framework (for my OpenGL Windows Application). With all of the tags grouped under one item, I can quickly move between those functions.
- #refactoror #modernize – things to improve later.
- Other “notes” that refer to some subsystems like #uiTweaks, #mainLoop, and others.
The screenshot also shows a considerable difference compared to the task window. The hashtags are grouped, and you can also filter them or hide them according to the project name, directory, or even a filename.
Tags are created “on the fly.” There’s no need to predefine them in some configuration window. You just type # and some extra text (you can configure the minimum length of a tag—it’s three characters by default).
Tags are stored directly in the source code, so other developers can immediately see the same information (assuming they also use Visual Assist). Such functionality can be used to create even some simple task managers when you can assign a task by the name of a developer:
// #bartekToDo: please improve this code! don’t use goto!
Here are some more things you can do with them:
- Cross-reference other tags. You can write see:#otherTag, and Visual Assist will build an extra list per tag that you can check.
- When you type # in Visual Assist with autocomplete tags, you can easily refer to existing hashtags.
- When you hover over a hashtag in the hashtags window, you’ll see a tooltip with the source code that’s near the tag; this allows you to get a better orientation without actually moving to the code.
- And many more!
Here’s a great video that summarizes the tool:
Summary
In this short blog post, I wanted to describe two tools that you can use to add extra information to comments. Having little todo: comments or additional notes can enhance your daily work and build a handy list of actions for the future, or even build up the knowledge about the system.
Depending on your preferences, you can keep those extra notes permanently in your code or just temporarily and gradually move the knowledge and to-do actions into external documentation or a task manager.
In my daily work, I prefer VA hashtags over regular bookmarks, as they are easier to use in most cases and show that extra information and structure. You can read more about VA Hashtags on their documentation page: Visual Assist Hashtags.
You can try Visual Assist for Free by clicking here.
Happy programming!