Introduction
Today, people search for information, shop, navigate, consume content, and do lots of other things on the internet, either on the web or in mobile apps. Despite several million of apps, that exist on both Apple’s App Store and Google Play combined, people are still more frequently exposed to new information on the web, because of the sheer volume of websites.
Therefore, on many occasions, for a person a website is the first point of contact with a specific brand. Now, despite the best effort of web developers to deliver mobile web sites visitors as good experience as they have with mobile apps, still the latter provide superior experience.
Hence the importance of the Web to App funnel (aka Web2App) notion. It encapsulates app marketers efforts to guide people who discover a new brand on the web to the brand’s app on an app store.
When people transition from a mobile website to the corresponding mobile app, they get an quick and more reliable access to information, benefit from being informed via push notifications and other features that makes a mobile app superior to a website optimized for mobile. Web to App is also instrumental for increasing user’s retention. People visit lots of websites they don’t bother to remember, but with apps – it’s different. Mobile apps are on people’s smartphone or tablet’s screen, literally under their fingertips to use frequently.
Now, the important point to make here is this – Web to App funnel may work not only in the sense we’ve just described but, for Android apps, it can deliver even more and we’ll cover it in a separate section.
Understanding the Web to App journey
To understand why Web to App funnel is so important for app marketers, let’s zero in on how people interact with brands online.
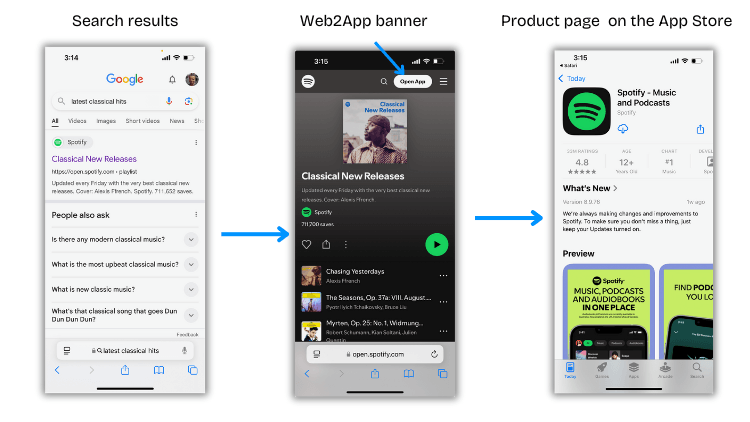
For example, you want to listen some new classical hits and you go and google it up. So you’ve typed in “latest classical hits” , you’re looking at a page from Spotify in the search results. You’ve clicked through the link to that page and you are on the Spotify’s website mobile-friendly version. Now, you can either continue to browse Spotify on the website in your browser or go to its iOS app. How you can do the latter quickly?
User Acquisition Buyer's Guide
Download our User Acquisition Buyer’s Guide to get a full list of the best service providers on the market to choose from. The guide also covers what is a user acquisition company and how to choose the right one.
There is an API that shows your website’s visitors a banner in Safari, allowing them to click and be transferred directly to your app’s App Store page to download or open it if already installed.
Web to App funnel scheme for Spotify
Think about it – normally, under what conditions your website visitors would go to your app to continue interaction with your brand further there? Number one – they should know that your brand has an app, number two – they need to open the App Store look up your brand’s app there. The app’s banner in Safari allows them to get your app quickly, and so the browser becomes your new marketing channel to get more users. Is an app banner in Safari only way to drive traffic to your app’s page on the App Store and get more users? No and in the next section we’ll review all options you have.
Web2App funnel marketing pros and cons
At this point, you may still wonder “Why should I care? Why do I need this funnel?”
Let me explain. If you’ve developed an Android app for your brand, you can easily offer its APK file from your website for people to download and install on their Android-running smartphones.
Obviously, this option has its pros and cons and so let’s take a look at them.
On the pros side you:
- Don’t share a portion of your app’s revenue with Google.
- Get generated revenue faster than with hosting your app on Google Play.
- A/B test your app’s onboarding faster.
- Reach new audiences.
- Customize the mobile app user journey from an ad to checkout better.
On the flip side, the cons are:
- iOS and Android apps loose keyword ranking on the app store.
- Building the funnel requires skills and time.
- All possible financial complications are on you.
- It’s harder to analyze the mix of both – Web2App and traditional app campaign channels
The bottom line is that it’s not about the question – either one or another, it’s both. Web to App funnel works as a great addition to traditional app marketing campaigns. Now, let’s dive into what app marketers need to do to drive traffic from the web to their app on an app store.
Strategies for driving web users to the app
As efficient the Apple’s API for placing a banner on your website to lead people to your app is, it’s limited to the Safari browser only, these days Google Chrome browser is being used by 65% of internet users – you definitely need this huge segment as well. To get the full advantage of the web’s traffic to your app, you need to place a regular banner on your website to drive traffic regardless of what browser people use.
To make the most of the Web2App banner on your website, you need to have two things in place – an effective call-to-action and deep links to drive traffic to specific sections of your app, not just the launch screen of your app. People who are interested in your brand may want to check out different kind of information, product or service you provide and transferring them directly to what they’re looking for is a great way to increase the app’s conversion rate.
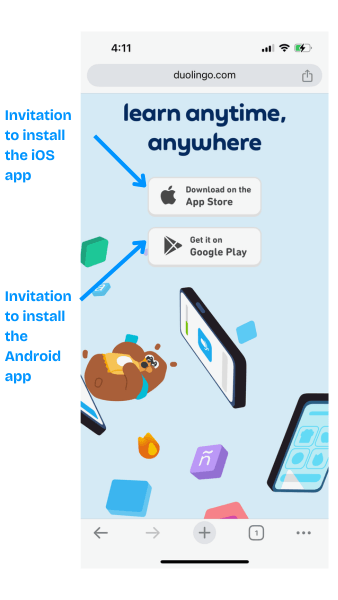
Call-to-action wise, you can not only invite people to download / install / get your app from an app store but consider what incentives you can use to sweet up the deal for your potential or existing app users. With incentives your options include special offers, discounts, or content unlocks for downloading the app.
Duolingo banners to install its mobile app on the App Store and Google Play
Source: Duolingo
Another important aspect to consider is how long it takes for a page, where your Web2app banner is placed, to load. According to multiple research, 25% of people who open that page in their mobile browser, will leave, if it takes 4 seconds or more for the page to load. To make sure people will interact with the banner, you need to keep the page’s time to load less than 3 seconds.
Aside from the time it takes to load the mobile pages with your Web2App banner, you need to design them with a mobile usage in mind. Even 6.1 – 6.8 inch smartphone screens, like the latest iPhone or Android smartphones have, are sufficiently small to be cautious with what information you provide on your brand’s mobile website page. On these pages, limit the number of elements for people to pay attention to two or three. And, of course, brand consistency is also important. When people interact with your brand’s app or a website, they need to have a consistent experience.
Now, retargeting and cross-channels promotions are great app user acquisition strategies that play significant role for the Web to App funnel and we’re talking about them next.
Web2App as a retargeting strategy
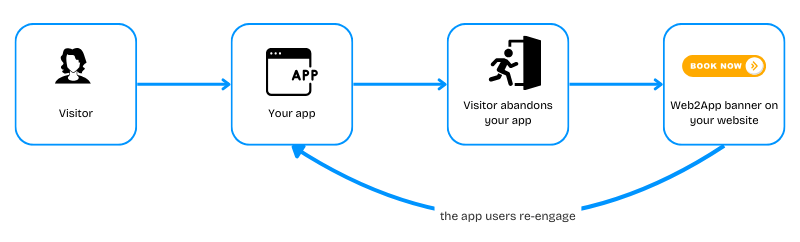
With retargeting, you can re-engage with app users who have installed your app but haven’t placed orders, subscribed to your service, or haven’t taken any other expected action for that matter. Here is how it works. You can place a promotion on your website, along with a Web2App banner that invites them to your app to take advantage of what you offer. You can use push notifications, email or retargeting ads placed in ad networks as a channel to communicate that invitation.
Web to App for app users retargeting
Social media, influencers or creators can also be a part of your retargeting campaign via a Web to App funnel banner. Technically it works similar but in this case influencers who need to show your Web2App banner to their followers. Of course they can advertise your app on their social media channels on mobile, but, as we indicated at the beginning, the web is also important ingredient you shouldn’t disregard.
From marketing strategies to the Web to App funnel metrics to measure.
Measuring the Web2App funnel success
It’s important to understand that, just like with any other marketing strategy, for Web to App funnel to work you need to measure its key metrics. These are Conversion Rate, Cost-Per-Install, and App Retention Rate.
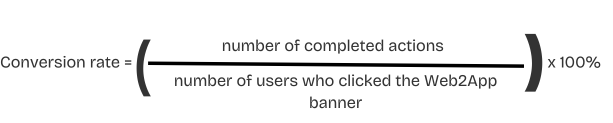
The Conversion Rate
The Conversion Rate is defined as the ratio between how many desirable actions were taken to how many times a Web2App banner was displayed.
The formula to calculate it is:
Next up is one of the most well-known metrics in app marketing – CPI or Cost-Per-Install.
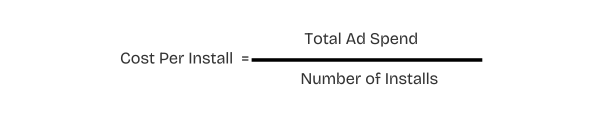
Cost Per Install
To be clear, this metric should not be your North Star in assessing how successfully you implement the Web to App strategy, because it is meant to identify efficiency of acquiring new users for your app.
The formula to calculate it is:
Reminder – the ultimate goal of applying this strategy is to generate actions – sales, subscriptions, sign ups, and so on. And yet – knowing how much you spend on acquiring users helps you to keep your app marketing expenses in check.
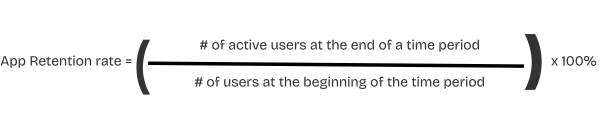
App Retention Rate
This metric measures the percentage of users who continue to use an app over a specified period of time after the initial install. It’s a critical metric for understanding how well an app retains users and keeps them engaged, which directly impacts user lifetime value (LTV) and overall app success.
The formula to calculate it is:
Like any sound app marketing strategy, Web to App funnel one includes A/B testing, because no strategy is perfect and you always need an empirical data to make informed decisions about your app marketing campaign. The subjects for conducting A/B testing for your Web2App strategy are call-to-action on the banner or in a text creative that goes with it, as well as various incentives.
With different call-to-action or text creatives, you need to come up with three to five items to test. When it comes to incentives, think about giving away certain features of your app you usually sell via in-app purchases or something complimentary to what your mobile app offers. As you will be running a number of tests for these different text creatives and incentives, you’ll be able to identify what actually works and what not.
Conclusion
A well-crafted Web to App funnel is a great marketing asset app marketers should always consider. On today’s highly competitive digital landscape, you need to know well and use all marketing tools that would allow you to get more users for your app, as well as to engage the existing ones when it’s needed. WebtApp funnel notion is a bridge between the web and mobile, with the rise of Apple’s Spatial Computing and Augmented and Virtual Realities in general, you will be able to apply the same approach to these new domains.
To use this channel, you will need:
- A mobile-friendly website to ensure that your brand’s website is fully optimized for mobile devices. It implies fast loading time and easy navigation for people opening your website on their smartphones to have the best possible experience.
- Clear call-to-action on a special Web2App banner you can place above your website, using Apple’s API or on website’s pages.
- Deep-linking support to provide your website visitors a quick and easy access to specific parts of your app.
- Tracking and analytics tools for Web to App attribution.
- Incentive mechanisms to invite people to download your app from an app store.
- Push Notifications to support your Web2App funnel.
- A/B Testing to continuously test different aspects of your Web to App Funnel.
To learn more about the Web to App funnel and check some real life examples of how it can be implemented, watch the following video.
Web-to-app User Acquisition War Stories by Andrew Tsui, Director of Product Management at CNN