Many different types of mobile apps exist. But their development must start from a choice of three app categories – native, web, or hybrid. And, since each app category has its own benefits and drawbacks, selecting the most appropriate one isn’t easy. That’s because different apps need different functionalities.
One of those functionalities is the growing opportunity for in-app advertising, where third parties can market products and services to users on different mobile app types. Apps are evolving, and have become well-placed marketing tools for advertisers to attract audiences through. But, to achieve good user acquisition rates, strong ROI, and high app engagement levels, developers must understand the complexities behind each different type of mobile application and their sub-categories.
By increasing their knowledge of each application category and sub-category, app developers can become better at choosing the most appropriate one for different types of mobile apps. So, this research paper intends to help answer the question of how many types of applications or apps are there and how to use them when launching an app or marketing service. With references to research and mobile apps examples, this is our essential guide to the different types of mobile apps and categories.
Featured App Developers
What are the types of mobile applications?
Three types of mobile apps drive app development – native, web, or hybrid. And while each one has a different structure and takes a different approach to code, they also overlap in several ways. In this section, we’ll get into the detail of each category and draw comparisons between them while highlighting the pros and cons of each of the different types of mobile apps.
Native mobile apps
Native app development serves a single operating system or platform. And they use a programming language that’s specific to that platform or operating system. This is usually a choice of iOS, Android, or Windows Phone. And in practice, that means a native app will use the specific features of a platform’s native API but also rely on its ecosystem to support things such as app distribution. So, a native app built for Android will use the codebase for the Google Play store, for example. But because by customizing to the functionalities of specific operating systems, native apps can offer enhanced user experiences.
App Development Buyer's Guide
Download our App Development Buyer’s Guide to get a full list of the best service providers on the market to choose from. You will also learn about types of app developers, different app development platforms, app developer locations, app development costs, how to select the right one for your business, as well as the questions to ask any of those companies you will be evaluating.
Native apps run straight from devices. As a result, they can support strong performance, high levels of security, and advanced features ‘native’ to the specific operating system. This also means there are likely to be fewer bugs to fix and greater performance capabilities. Some of the most common codebases seen across the three operating systems for different types of mobile apps include the following:
- iOS: Programming languages include Swift, Python, and Objective-C
- Android: Programming languages include Kotlin and Java
- Windows Phone: Programming languages include C# and .NET
Gaming apps often take a native app approach. And by building these types of mobile apps in a native form, on either iOS or Android, gamers can expect faster access times while accessing device systems and cameras. Native gaming apps also offer the advantage of better security and compliance, a stable and satisfying player experience, and the opportunity to scale and boost ROI fast.
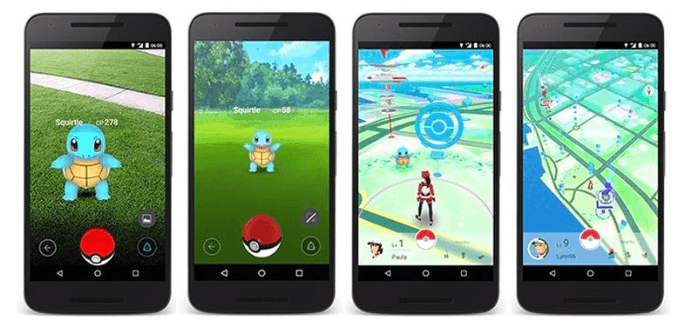
One example of a successful gaming native app is Pokemon Go. Achieving $100 million revenue in the first 20 days of release, developers Niantic used AR technologies that embraced the full potential of Google’s tech suite.
Screenshots of Pokemon Go, built and scaled as a native app using Google tech
Source: macrumors.com
Native subcategories: cross-platform development
The single biggest challenge of the native approach is unreusable code. Developers need to create another set of code to fit another operating system, to replicate the app. But there is a way around this, and it supports different types of mobile apps, in the form of cross-platform development. And one of the more popular cross-platform-based frameworks is React Native, which is an open-source UI framework that offers a high level of flexibility. React Native uses a Javascript library. And, it sits alongside other cross-platform frameworks such as Flutter, Ionic, and Xamarin as a native app-building alternative that enables cross-platform development. In practice, code used to develop an app for a specific OS, for example, Android, becomes reusable for iOS and Windows Phone.
For e-commerce giant Shopify, this played out in their adoption of React Native across all Shopify buyer and merchant apps in 2019. Specifically, they rewrote the code on their shopping assistant app ‘Arrive’ in React Native. And by relaunching it as ‘Shop app’ on React Native, their iOS and Android versions now share 95% of the same code. Shopify’s approach to cross-platform coding has led to 2X higher team productivity and fewer bugs on iOS.
Screenshot of Shopify’s Shop App – a shopping assistive app formerly known as Arrive
Source: Shopify.com
Web mobile apps
Web apps are types of mobile apps that draw from web-based technologies. They’re accessed through a mobile device’s web browser, so avoid any download or install onto a device. They’re also internet-enabled which gives them added flexibility and a more responsive design that can work on any mobile device or operating system.
Web apps run off a single codebase and use languages such as HTML5, CSS, Javascript, and Ruby. They also use server-side languages or web application frameworks of the developer’s choice such as PHP, Rails or Python. Web mobile applications only use a small selection of native features and developers won’t have an off-the-shelf SDK to work with.
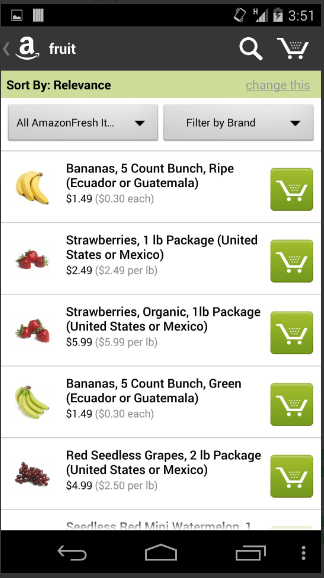
A key example of a web app is Amazon. Its web app promotes flexibility and the customer-first ethos by giving users the ability to access their Amazon accounts across devices. Running as a web app, and receiving automatic updates across the Amazon app brands (e.g. Amazon Prime, Amazon Fresh, Amazon Music) is a big part of why Amazon is now the third largest public company in the world by revenue, generating $470 billion in 2021.
Screenshot of Amazon Fresh as a web app
Source: APKPure
Web app subcategory: Progressive Web Apps
A Progressive Web App (PWA) avoids the need for download, so offers a flexible alternative to standard Web Apps. Instead, it runs inside an app browser. Doing so enables PWAs to match or mimic the user experience of native apps by being smaller, more agile, and faster-running web apps. Common technologies used to run PWAs include HTML, CSS, JavaScript and WebAssembly.
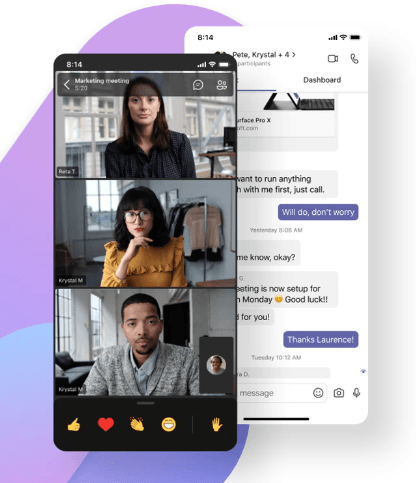
A solid example of a PWA is MS Teams. It’s developed as a PWA on an Electron framework from GitHub, which combines the Chromium rendering engine and Node.js JavaScript platform. And it benefits from being a PWA through its dynamic approach to video conferencing, messaging, and integration with Office 365 products such as Word, Excel, and Powerpoint. So, MS Teams as a progressive web app enables complete integration between desktop and app but enables a native experience for the user in all instances.
Screenshot of MS Teams as a web app
Source: microsoft.com
Hybrid Apps
Of all the different types of mobile apps, a hybrid app is a combination of a native app and a web app. In practice, it’s developed as a web app in a native app container. By leveraging certain native platform features and device hardware, hybrid apps offer the benefits of a native experience while flexing to non-native environments. But to drive this type of cross-platform functionality, hybrid apps make use of front-end development technologies like JavaScript, HTML5, Ionic, Cordova and CSS. And since hybrid apps allow better access to native device APIs and hardware such as Ionic, Cordova, Flutter, Electron, Swift and Sencha Touch, users can download them from their app store. And this makes hybrid apps easy to distribute but also simple to update since they remove the need for continuous updates.
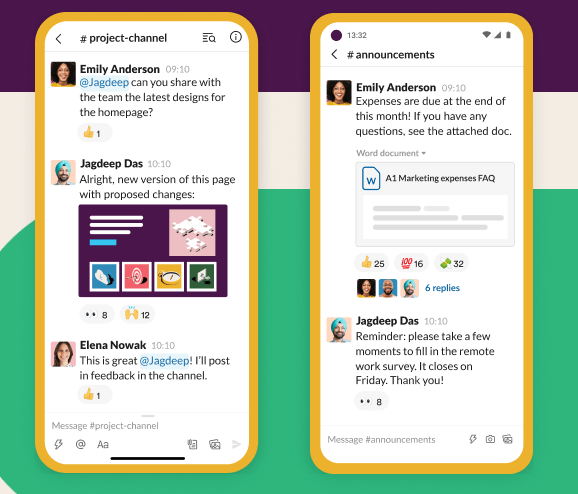
An example of mobile apps that use a hybrid category is Slack. It’s built in Electron, which uses Javascript, CSS and HTML frontend technologies. Over 150,000 organizations use Slack, which generated over $900 million revenue in the year to April 2021.
Screenshot of Slack as a hybrid app
Source: slack.com
Instagram is also a powerful example of a hybrid app, which is actually built in React Native. By offering users the chance to log into Instagram from any phone, desktop, or tablet, Instagram runs with the benefits of a native app that can flex to different formats. This approach is likely to have helped the company grow across multiple formats and has set them on track to reach a total of 2.5bn users in 2023.
Case Study Example: Microsoft’s Xamarin
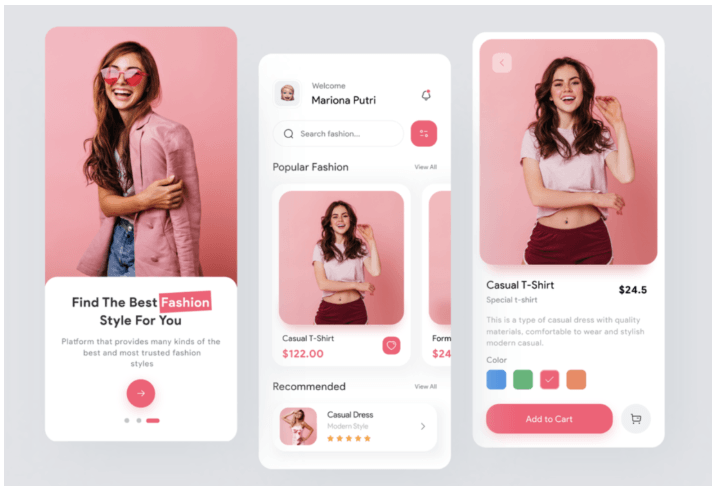
Xamarin is Microsoft’s response to the trend in cross-platform and hybrid app development frameworks. It’s an open-source platform for developers to build apps in .NET and C# for iOS, Android and Windows. When they do, developers gain full access to the benefits of the .NET development ecosystem while Xamarin’s C# wrappers yield native performance without sacrificing code reusability. Developers can write business logic in the .NET language as a single codebase but also offer the look and feel found in a native app.
Screenshot of a fashion app developed using Xamarin
Source: askxammy.com
How can you choose the right application category?
With a better understanding of the differences and similarities between each of the three types of mobile app, how can you use this information to choose the best app category for your context? In this section, we’ll step further into the detail and help you assess which application category could suit your needs best.
First, let’s review the differences between native and mobile apps.
Native apps vs mobile web apps
Granland. D, Johannsen. D, Andersson. K, Brannstrom. R compared the performance of two different types of mobile apps using location-based services. They built one as a native app and the other with an HTML5 cross-platform mobile web app framework. Both aimed to give tourists effective navigation tools for visiting destinations.
In this review, the native app prototype built for Android used the Google Maps API distributed as part of the Google Play SDK. And while the app performed very well and made full use of all native Android and Google technology, the HTML5 version performed in much the same way but with benefits. Researchers found that the mobile web app could access a large number of map API solutions via JavaScript support. And, due to its ability to access the full range of browsers and platforms, including a native Android or Google Suite, researchers concluded that the cross-platform prototype offered the best performance for this type of application.
Referenced in research by W.Jobe, researchers N. P. Huy and D. van Thanh reviewed four different applications – a native app, an HTML5 web app, a widget, and a generic mobile web app. They deployed a range of criteria to determine which one could be optimal for development and concluded that native apps offer greater speed and app responsiveness. But they do suggest development complexities that limit their potential.
Also, while mobile web apps offer a broader choice for developers and enhanced experiences for users, some research suggests they pose security risks. For example, a piece by A. Aljarrah and M. Shehab found up to 80% of mobile web apps were at risk of injection attacks due to lacking a strong security model.
How can developers create native apps that work on other Operating Systems?
Some developers may want to consider drawing on the strengths of native apps so they can develop them on other platforms. And this may use a cross-platform development or hybrid form. For example, in the above-cited research piece ‘Native Apps vs. Mobile Web Apps’, W.Jobe describes the advantages and disadvantages of native app development against web app development. This case study sought to reveal the impact of smartphone use on a target group of runners in Kenya. And it found that the mobile web app performed worse than the native app. Also, the time needed to develop the web app was minimal compared to the time and money investment into native apps for runners.
“The choice of app development does not solely depend on performance and functionality. Sometimes ‘good enough’ performance and functionality could be sufficient to satisfy the needs of the user without making a significant investment.”
In light of this conclusion, it’s important to consider the context of each app development situation. In the case of Kenya–a developing nation–a mobile web app is cheaper to run and can match the needs of users. But also, developers may need to consider the strength of potential web access and internet connectivity to offer a reliable web app.
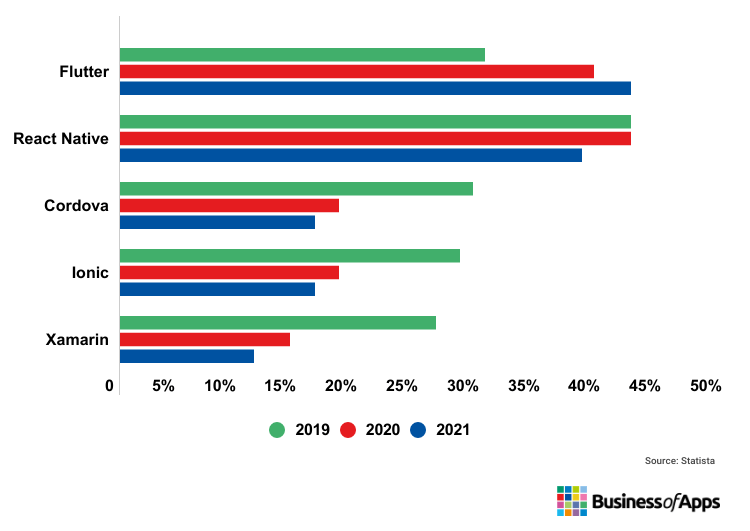
With so much focus on the positive aspects of native apps, but a need for them to meet the needs of users and enhance their experience on other platforms and OS, cross-platform development is now one of the most popular approaches. Google’s Flutter is now the most popular cross-platform approach in front of React Native. And these approaches are popular because they allow developers to extend the benefits of native app development into other platforms.
Cross-platform mobile frameworks used by software developers worldwide from 2019 to 2021
Strengths and weaknesses of each app development type
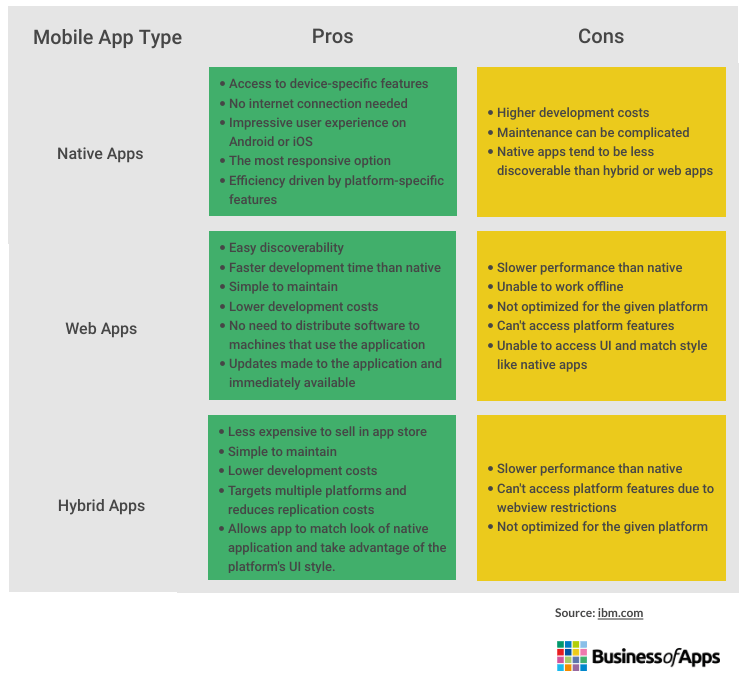
While cross-platform development using a native-based approach is popular for app development in larger markets, how does it compare to other forms? We’ve created this overview of the advantages and disadvantages of each form as a snapshot to assist decision-making.
Pros and cons of each mobile application type
What is the development criteria for each type of mobile app?
Whether you decide to invest in a form of cross-platform development or not, development criteria for each app differ depending on the type of application chosen. Of course, marketers and developers must make broader considerations for research, identifying the target audience, and defining or clarifying requirements. But it’s also important to ensure that the device landscape supports the functionality your customers want or need. So how does this look across each of the types of mobile apps?
Native
Native apps have a bespoke design process customized to the intended OS, like Android or iPhone. Development planning should consider the most appropriate programming language depending on the OS used. For example, this may include OS-specific languages like Java or Swift. Plus, developers can take advantage of cross-platform coding using Flutter, Xamarin, and React Native, for example. And this will make it easier to share codebases across platforms.
It may also be useful, at this stage, to consider using a MADSF model to aid selection. Apple and Android each have their own guidelines for UI design, which will help to ensure better useability.
Mobile Web App
Web app development tends to run in cycles that are more brief compared to native app development. Development teams are likely to be smaller and write in JavaScript, HTML5 or CSS when it comes to frontend development. Server-side programming may involve Ruby, Java or Python.
In particular, HTML5 is popular since it’s supported by all major browsers such as Chrome, Safari, and Firefox, but also iOS for Chrome and Android. This approach ensures users have a consistent experience regardless of the chosen browser.
Hybrid Apps
Hybrid apps take advantage of a single code base and use it across different platforms. This can enable the development of a hybrid app that runs on various platforms using web technologies like HTML or in a common language converted to native code. Hybrid app development usually involves the use of traditional web app codes and systems that use the help of frameworks like Cordova to render UI elements. And this helps them display on devices in a similar way to native apps.
H. Hanyang, S. Wang, CP. Bezemer, and AE. Hassan conducted a study of 68 hybrid app pairs from the Google Play store and Apple App store and found 33 did not receive consistent star ratings. Their findings suggest hybrid apps may be better at providing consistent star ratings and user reviews when compared to cross-platform native apps like React Native. They recommend developers do not rely only on hybrid development tools to achieve consistent star ratings and reviews. Instead, they should track app ratings and reviews across platforms so they can take action when platform-specific issues arise.
Which types of mobile apps could be most profitable?
So which types of mobile apps could generate the most revenue from any investment? As you’ve read in this piece, there are many variables. And there’s a lot to consider depending on the type of app you want to run, the audiences you want to reach, and the impact on advertising.
In general–as reviewed in our top-grossing apps list–the highest revenue-generating apps tend to be games. And, gaming apps are often the most successful when they’re built as native apps. But along with some of the other high revenue generating apps is TikTok, YouTube, and Disney+, gaming apps often need a high degree of flexibility.
PUBG mobile, for example, is one of the highest-grossing gaming apps. And since it was first made available as a game for XBOX, the mobile app version was first developed for mobile and iOS in 2018. And it went on to become the highest-grossing game of 2021, generating $2billion that year.
So, while the quality of the gaming experience is very important, so are the considerations towards cross-platform functionality. And this is a situation that Meta–then known as Facebook–faced in 2012 when they recognize the need for a better quality experience for their app users. This resulted in Facebook rewriting the app from scratch, moving away from HTML5 and creating a native version with their own React Native technology.
Cross-platform functionality is rising in popularity
Since then, cross-platform functionality has become one of the most popular ways to develop apps. Drawing on the benefits of native technology to offer users a high-quality app experience, major market players have joined the race for the best app development platform including Google (Flutter), and Xamarin (Microsoft).
Using a single codebase and open-source framework, cross-platform development enables a native experience for users across a choice of platforms and operating systems. And this drives costs lower compared to developing individual native codes for individual platforms. But it also means getting an app to market faster.
For example, ByteDance moved to Flutter when they recognized the need for a single codebase for their multiple app projects. Doing so has helped them design and launch new apps while increasing staff productivity by over 30%. So, to get an app to market fast and ensure profitability, app developers should consider the benefits of cross-platform development.
Final thoughts
Native, web apps and hybrid are all strong foundations to build different types of mobile apps from. And with extra subcategories leading the way such as cross-platform development, developers working on a wide range of different types of mobile apps can turn to single codebases to scale across several platforms. Over time, and as the app market evolves, it seems likely most app developers will go to cross-platform development in the first instance to gain those higher revenues.
With the ability to combine native experiences with multi-platform adaptability, cross-platform development is becoming the most popular approach. And with different considerations such as time-to-market, cost, user experience and integration with hardware and software, it can be confusing to make the right choice. Native apps and web apps still continue to offer benefits, but the convenience of open-source platforms such as Flutter, Xamarin and React Native in saving costs, improving user experience, integration with native and web app technology and helping get apps to market quickly is now hard to ignore.