
A checklist is a simple and common tool that is often underestimated. Yet when you implement them into your daily projects, they can fulfill their true potential. Checklists can be a lifesaver when you work on several projects consisting of numerous small steps. They help you keep track of progress, ensure no detail is missed, and improve your workflow.
That’s why they are a great tool for UX designers. By making sure you remember technical details or project assumptions, a checklist keeps all the important points in one place. It also helps you speed up your work and focus on creating valuable projects without having to check if everything has been covered.
We will go through:
- Why are checklists important?
- Where can you use a UX checklist?
- How to create your own UX checklist?
- Some inspiration to help you get started.
Why are checklists important?
Of all the tools that can help you improve your workflow, very few are as effective as checklists. In an age when there’s an app for everything, a simple checklist can do wonders for your productivity and quality of work.
Less mental load
Have you forgotten to add a CTA? Did you check all of your pages for mobile optimization? Do all the colors on each of your landing pages match the company brand guide? You can keep worrying about the answers all day, or use a checklist to go through each step of your design process and sleep easily.
Write everything down instead of trying to remember about every countless task.
Avoiding mistakes
It’s human to make mistakes, and no matter how great of a designer you are, errors can occur. Many times, they are just small mistakes because of a slip of attention that you will only notice later. A checklist helps you avoid that.
Nobody’s perfect, so check what you’ve missed instead of constantly worrying.
Progress tracking
When you want to know if a design project is going the right way, you can go to your favorite project management tool and get lost amongst all of the cards, boards, and tasks. Or you can just go to your favorite UX checklist and see if you have ticked off all the tasks on your to-do list.
Have you just started or is the design almost finished? You’ll never have to wonder again.
Where can you use a UX checklist?
Now that you know all the benefits of a checklist for a great user experience, when can you actually use one? There are a few situations for which they can come in handy, and below are a few of our favorites.
Executing your projects
Whether you’re working on something for yourself or building an eCommerce website for a client, a UX checklist can be of great help. Make sure that every time you build a page, website, or feature, you follow the same standards and set of procedures.
Introducing new team members
When a new designer joins your team, the chances are high that they won’t know how you work. They may be an amazingly talented designer, but they won’t know the internal processes and workflows that you use on a daily basis. A UX checklist will help them with onboarding so they can become a functional design team member as quickly as possible.
Introducing procedures in your creative workflow
Great work can be done without any guidelines – you just sit down and get creative. However, sometimes you want to create standard operating procedures. These help you maintain the same level of work for different design projects, let your managers know exactly what you do, and help to check whether you have missed a part of your workflow or not.
How to create your own UX checklist?
If you’ve never created a UX checklist, it may seem like a chore. However, there are two things you should know.
- Your UX checklist isn’t set in stone: after preparing the first version, you can add or remove some elements later.
- Pay attention to your internal processes and adjust your UX checklist to them, not by taking a claim on the internet about what is correct as gospel.
All in all, creating a UX checklist is much easier than it may seem, and with the right preparation it can be done within a day. Here are some more detailed tips to get you thinking along the right lines.
Pay close attention to your processes
Sit down with your entire design team and write down all of the processes that take place once you start a project. Write down everything from wireframing to final touch-ups, no matter how small or trivial it may seem. Include all team members and align your processes chronologically.
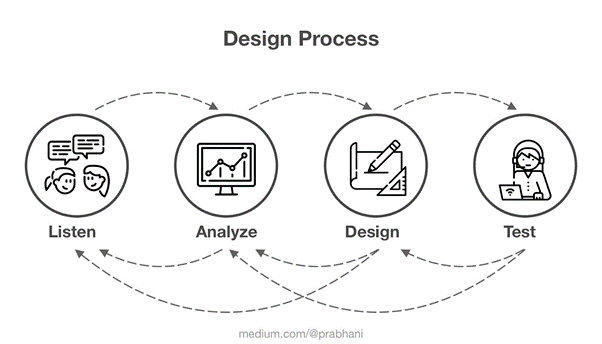
Image Source: Uxplanet
Remember, add as much as possible during this step then eliminate everything that’s unnecessary or too detailed later. This step will probably take the longest.
Recall your past mistakes
If you’ve ever made a mistake while you worked on UX for your website or product, sit down and try to remember more about it. What was the reason for the mistake and what could have been done to prevent it? Was it an issue of poor design, poor client communication, misaligned goals, or something else? Once you know what mistakes occurred and why, you can refine your checklist and improve it.
Find a way to use it regularly
When choosing a solution to use your checklist for, focus on simplicity. After all, this tool only shows off its true power only when used regularly, while complicated and time-consuming checklists won’t live up to expectations.
This will also help you with adjusting your checklist to your current needs. It’s always a work in progress, and you will find that some items are missing or unnecessary. When working daily on your UX checklist, you will have a lot of ideas about how it could be improved.
If you want to use an app, there are multiple options to check out. We’ve gathered the most interesting ones below so you can pick the one that suits you best:
Look for inspiration
If you look around online, there are many checklists that you can use as models. SEO, writing, and developer checklists, etc. While these won’t immediately tell you what to put on your UX checklist, they will start you out in the right direction.
However, if you’re looking for some specific items to add to your UX checklist, here are a few that should be enough to get you started.
What can you put on your UX checklist?
It doesn’t matter whether you’re building a new website, refreshing a mobile app, or creating a dashboard from scratch, there are some common UX checklist elements that you can use for each of these applications.
Mobile-design related
With more than half of all website visitors nowadays coming from mobile devices, ensuring that your design is optimized for them is a must. Here are some of the basics to get you on the right track:
- Ensure pages and content load and function properly on mobile devices
- Use a great tap target size to make it easy to interact with page elements
- Have clearly visible CTAs
- Make switching from portrait to landscape modes seamless
- Turn multiple images are into a swipeable carousel
- Ensure that all copy is legible on smaller screens
Accessibility related
The website or app you’re designing should be accessible for everyone, regardless of any disabilities. These are some of the major aspects of accessibility design to watch out for:
- Use headings and subheadings to create structure
- Provide alt tags for all images
- Use bullet points and tables to explain complex notions
- Avoid using images containing text and instead use text only
- Provide a transcript for all audio/video files on your pages
- Use meaningful links in your content and be mindful of the anchors (for example, the anchor text “click here” is not appropriate)
- Differentiate buttons and links
- Don’t use color alone to communicate functions on pages
- Choose a readable text size and use appropriate color contrast
Fonts
Fonts are an integral part of every design, and some ground rules need to be established about how to use them properly. Some suggestions for your checklist include:
- No more than two different font families should be used (for coherence)
- The font size should be readable on all devices (at least 12px)
- Use a different font style to separate content from the controls, so users know what to interact with and what’s just for reading
- Different content types should have different fonts
You can add more as you see fit, but these basic guidelines will help you prevent causing a major mess with your fonts.
Colors
One of the most important design elements and should not be taken lightly. Here are some checklist ideas:
- Choose a primary color palette for the project/client
- Stick to a maximum of three primary colors for the project
- Do not use color for functionality for content because you’ll alienate visually impaired users
- Bear in mind the cultural differences in color for different audiences
- Use the 60-30-10 rule for color distribution
- Match colors to the brand
This part of the checklist will differ based on the client, project, and intended use, but make sure to stick to these basic guidelines.
Common patterns
No matter what type of website you run, users will have to include some general activities such as sign up, register, log in and out, etc. Your job as UX designer is to make this process as easy and seamless as possible with some of these ways:
- Enable sign-in and sign-up using social media/Gmail accounts to reduce friction
- Eliminate unnecessary steps in the sign-in/registration process
- Analyze the competition’s signup and sign-in patterns
- Dissect the pattern and find the most common roadblocks using a session recording tool such as Smartlook
Analytics
You can tell a lot from data when you’re designing a new page or app. When you use software with session recordings and heatmaps such as Smartlook, you can gain useful insights from data analytics that can guide your design decisions. This part of your checklist may look like this:
- Ensure that the bounce rate is within an acceptable range
- Look at the heatmap to see where visitors are dropping out
- Check the user experience and sessions from different devices
- Watch as customers go through your sales funnel and note where they drop out and why
- Identify rage clicks and prevent them from happening in the future
- Watch for increases in Javascript errors and prevent reoccurrence
Wrapping up
Creating a UX checklist isn’t an additional hassle, but instead you will quickly notice the benefits it brings. From quicker work to less stress and more repeatable results, it can impact your daily duties on multiple fronts. A UX checklist can also work as a tool to improve your design processes and for creating procedures.
We will finish with one last checklist for checking your UX checklist!
Have you…
- worked on it with your team?
- learned from your past experiences?
- adjusted it to your processes?
- kept it simple and easy to use?
- labeled it as a work in progress?
Give it some time and you will eventually reap the benefits!
Are you ready to get started? Sign up today for a free trial, to see what Smartlook can do for you and your business.